Måndag 21 Dec 2015
2015-12-21 22:32:03
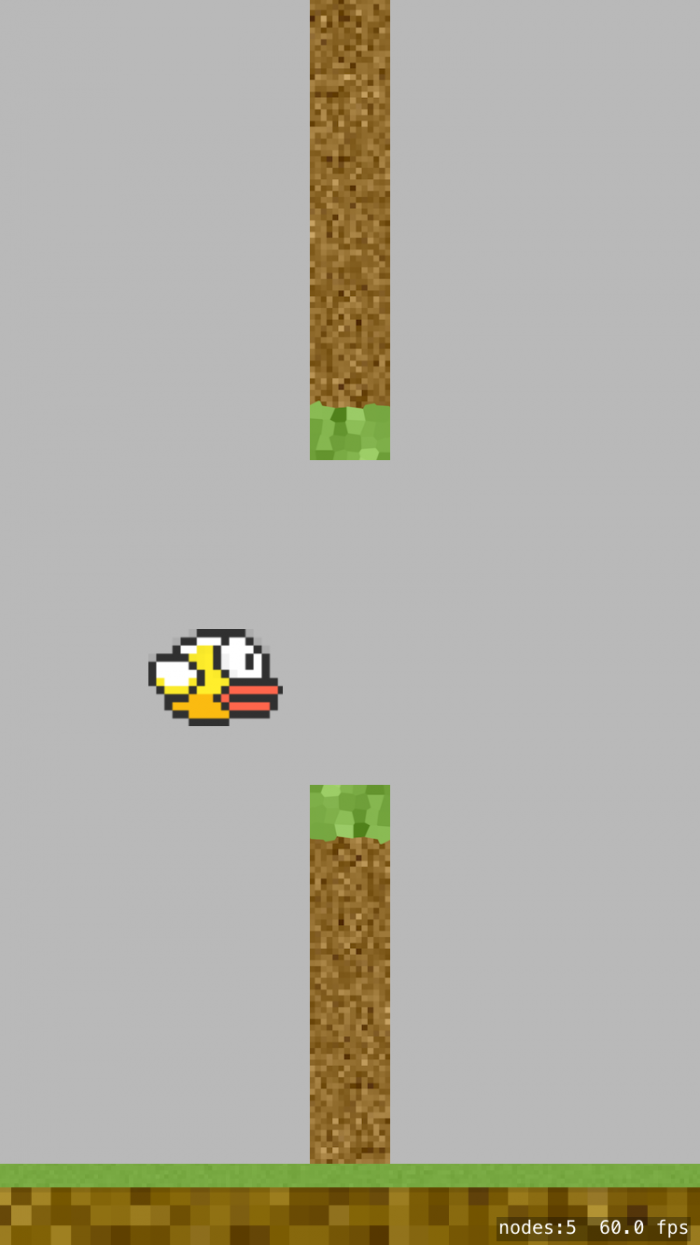
Flappy Andersson
Ok, dags för lite mer Flappy Andersson, inte långt kvar till julafton & är en jäkla massa mer att göra, eller ja, det är ju spelbart just nu men vill åtminstone ha en scoreboard så att vi alla kan tävla mot varandra, sen kanske någon medalj för 1:a, 2:a & 3:e plats. Finns lite småbuggar med som jag måste räta ut.
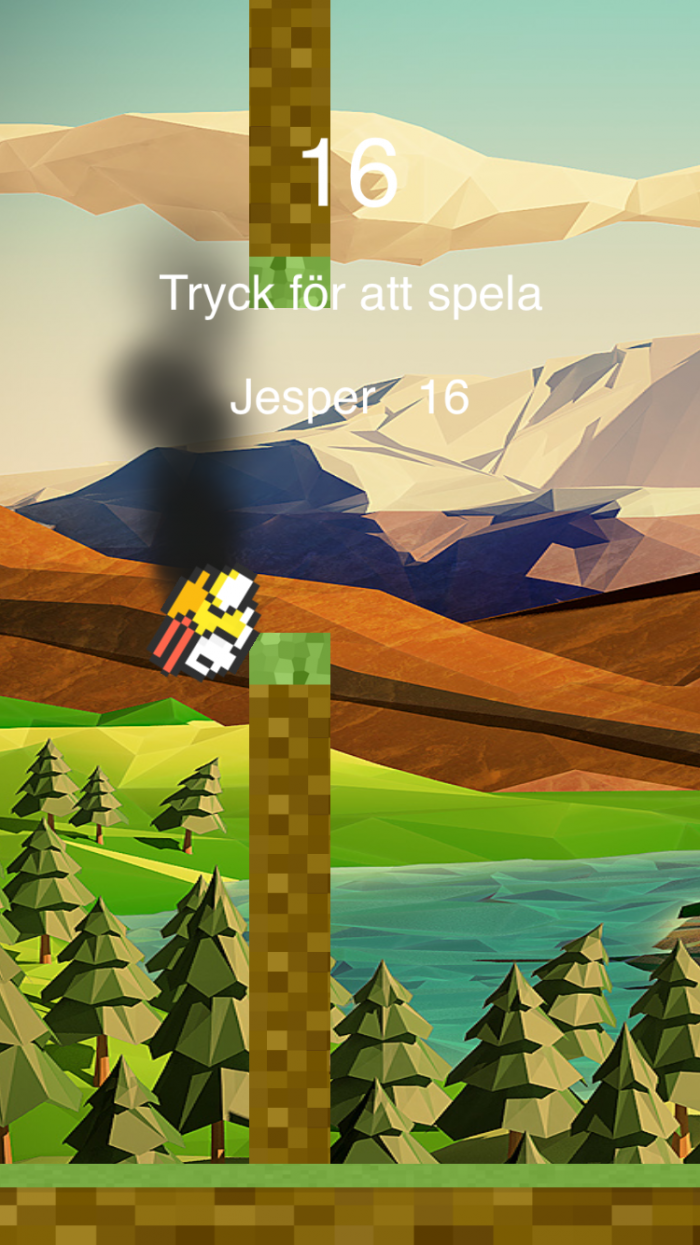
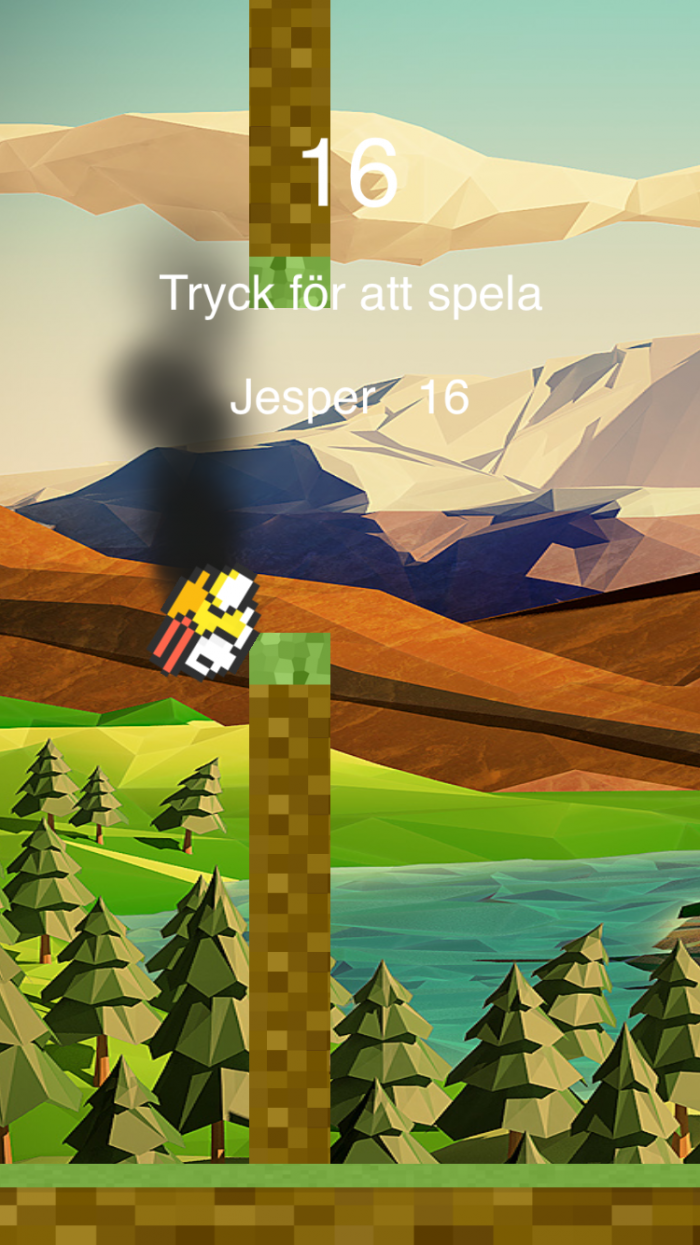
Lade till lite rök när man dör

 Röken var väldigt lätt att lägga till, Xcode har ju ett inbyggt stöd för att skapa egna emitter nodes, finns ju en hel uppsjö av variabler man kan skräddarsy för att få saker att se ut precis så som man vill. Röken passar egentligen inte in i det övriga utseendet av spelet men tänkte det var lite skoj ändå.
Problemet med röken var ju att istället för att ha animerade texturer (kommer inte använda fågel bilden ändå) så valde jag att rotera spelaren istället, roterar ganska sakta i början & ju fler pelare man passerar ju snabbare snurrar gubben, precis samma som att spelet går snabbare ju fler pelare man passerar. MEN, eftersom rök emittern är en child av player spriten så får den samma egenskaper som player spriten, alltså roterar emitter noden i samma takt som player spriten, så om man dör medans man är uppochner så ryker röken neråt, rakt ner i backen, det passar lixom inte ihop med fysiken & ser sjukt konstigt ut.
Finns 1'000 sätt att lösa detta på, jag valde det enkla & lade till en rotations animation på min emitter node, fast åt motsats håll som player spriten. Inte det mest eleganta men det fungerar ju.
Nästa sak att tackla var ju scoreboarden & jösses, Apple måste hata text i SpriteKit, man sliter ur sig håren för jösses, jösses, shiet, komigen Apple, varför skall det vara så svårt att använda sig av text i SpriteKit? Det är idiotiskt svårt.
Testade allt möjligt, SKLabelNode, UITextField, UILabel osv osv men alla hade för & nackdelar. UITextField är ju det jag är ute efter, åtminstone när det gäller själva layouten & positioneringen MEN trots att det går att stänga av mycket av user interaction för text fältet så går det inte stänga av HELT & hållet, går fortfarande markera & kopiera text, detta lagret ligger överst i spelet, så jag använder ju en tap för att starta om spelet, tappar man då inom scoreboarden så startar inte spelet om utan istället får man upp UI:n för att markera texten. Sjukt störande.
Röken var väldigt lätt att lägga till, Xcode har ju ett inbyggt stöd för att skapa egna emitter nodes, finns ju en hel uppsjö av variabler man kan skräddarsy för att få saker att se ut precis så som man vill. Röken passar egentligen inte in i det övriga utseendet av spelet men tänkte det var lite skoj ändå.
Problemet med röken var ju att istället för att ha animerade texturer (kommer inte använda fågel bilden ändå) så valde jag att rotera spelaren istället, roterar ganska sakta i början & ju fler pelare man passerar ju snabbare snurrar gubben, precis samma som att spelet går snabbare ju fler pelare man passerar. MEN, eftersom rök emittern är en child av player spriten så får den samma egenskaper som player spriten, alltså roterar emitter noden i samma takt som player spriten, så om man dör medans man är uppochner så ryker röken neråt, rakt ner i backen, det passar lixom inte ihop med fysiken & ser sjukt konstigt ut.
Finns 1'000 sätt att lösa detta på, jag valde det enkla & lade till en rotations animation på min emitter node, fast åt motsats håll som player spriten. Inte det mest eleganta men det fungerar ju.
Nästa sak att tackla var ju scoreboarden & jösses, Apple måste hata text i SpriteKit, man sliter ur sig håren för jösses, jösses, shiet, komigen Apple, varför skall det vara så svårt att använda sig av text i SpriteKit? Det är idiotiskt svårt.
Testade allt möjligt, SKLabelNode, UITextField, UILabel osv osv men alla hade för & nackdelar. UITextField är ju det jag är ute efter, åtminstone när det gäller själva layouten & positioneringen MEN trots att det går att stänga av mycket av user interaction för text fältet så går det inte stänga av HELT & hållet, går fortfarande markera & kopiera text, detta lagret ligger överst i spelet, så jag använder ju en tap för att starta om spelet, tappar man då inom scoreboarden så startar inte spelet om utan istället får man upp UI:n för att markera texten. Sjukt störande.

 GAH!!!!!!!!!11111ettettett
Men nepp, får göra en SKLabelNode för varje användare & lägga till i scenen, men ja, jo, detta fungerar ju som det är tänkt men ibland kanske man vill ha mer än en rad, vilket SKLabelNode inte tillåter så fick nöja mig med en rad för varje score. Hade egentligen viljat ha själva poängen i en annan storlek & position men nepp, går ju inte då, visst, går lägga till fler, i mitt fall hade jag då behövt tre st SKLabelNodes per rad & det orkar jag inte fixa till.
Jag är ju lite bortskämd eftersom jag kommer från PHP, HTML & CSS där samma sak är SJUKT enkelt, tar mindre än en minut att fixa till, med olika fonter, olika text storlekar, olika textfärger osv osv osv osv men i Swift & SpriteKit, glöm det, det är ett evighetsprojekt.
Fixade poängräkningen också så nu får man inte massa extrapoäng om man kraschar in i en pelare på samma ställe som poängräknar grejer är
GAH!!!!!!!!!11111ettettett
Men nepp, får göra en SKLabelNode för varje användare & lägga till i scenen, men ja, jo, detta fungerar ju som det är tänkt men ibland kanske man vill ha mer än en rad, vilket SKLabelNode inte tillåter så fick nöja mig med en rad för varje score. Hade egentligen viljat ha själva poängen i en annan storlek & position men nepp, går ju inte då, visst, går lägga till fler, i mitt fall hade jag då behövt tre st SKLabelNodes per rad & det orkar jag inte fixa till.
Jag är ju lite bortskämd eftersom jag kommer från PHP, HTML & CSS där samma sak är SJUKT enkelt, tar mindre än en minut att fixa till, med olika fonter, olika text storlekar, olika textfärger osv osv osv osv men i Swift & SpriteKit, glöm det, det är ett evighetsprojekt.
Fixade poängräkningen också så nu får man inte massa extrapoäng om man kraschar in i en pelare på samma ställe som poängräknar grejer är

 Röken var väldigt lätt att lägga till, Xcode har ju ett inbyggt stöd för att skapa egna emitter nodes, finns ju en hel uppsjö av variabler man kan skräddarsy för att få saker att se ut precis så som man vill. Röken passar egentligen inte in i det övriga utseendet av spelet men tänkte det var lite skoj ändå.
Problemet med röken var ju att istället för att ha animerade texturer (kommer inte använda fågel bilden ändå) så valde jag att rotera spelaren istället, roterar ganska sakta i början & ju fler pelare man passerar ju snabbare snurrar gubben, precis samma som att spelet går snabbare ju fler pelare man passerar. MEN, eftersom rök emittern är en child av player spriten så får den samma egenskaper som player spriten, alltså roterar emitter noden i samma takt som player spriten, så om man dör medans man är uppochner så ryker röken neråt, rakt ner i backen, det passar lixom inte ihop med fysiken & ser sjukt konstigt ut.
Finns 1'000 sätt att lösa detta på, jag valde det enkla & lade till en rotations animation på min emitter node, fast åt motsats håll som player spriten. Inte det mest eleganta men det fungerar ju.
Nästa sak att tackla var ju scoreboarden & jösses, Apple måste hata text i SpriteKit, man sliter ur sig håren för jösses, jösses, shiet, komigen Apple, varför skall det vara så svårt att använda sig av text i SpriteKit? Det är idiotiskt svårt.
Testade allt möjligt, SKLabelNode, UITextField, UILabel osv osv men alla hade för & nackdelar. UITextField är ju det jag är ute efter, åtminstone när det gäller själva layouten & positioneringen MEN trots att det går att stänga av mycket av user interaction för text fältet så går det inte stänga av HELT & hållet, går fortfarande markera & kopiera text, detta lagret ligger överst i spelet, så jag använder ju en tap för att starta om spelet, tappar man då inom scoreboarden så startar inte spelet om utan istället får man upp UI:n för att markera texten. Sjukt störande.
Röken var väldigt lätt att lägga till, Xcode har ju ett inbyggt stöd för att skapa egna emitter nodes, finns ju en hel uppsjö av variabler man kan skräddarsy för att få saker att se ut precis så som man vill. Röken passar egentligen inte in i det övriga utseendet av spelet men tänkte det var lite skoj ändå.
Problemet med röken var ju att istället för att ha animerade texturer (kommer inte använda fågel bilden ändå) så valde jag att rotera spelaren istället, roterar ganska sakta i början & ju fler pelare man passerar ju snabbare snurrar gubben, precis samma som att spelet går snabbare ju fler pelare man passerar. MEN, eftersom rök emittern är en child av player spriten så får den samma egenskaper som player spriten, alltså roterar emitter noden i samma takt som player spriten, så om man dör medans man är uppochner så ryker röken neråt, rakt ner i backen, det passar lixom inte ihop med fysiken & ser sjukt konstigt ut.
Finns 1'000 sätt att lösa detta på, jag valde det enkla & lade till en rotations animation på min emitter node, fast åt motsats håll som player spriten. Inte det mest eleganta men det fungerar ju.
Nästa sak att tackla var ju scoreboarden & jösses, Apple måste hata text i SpriteKit, man sliter ur sig håren för jösses, jösses, shiet, komigen Apple, varför skall det vara så svårt att använda sig av text i SpriteKit? Det är idiotiskt svårt.
Testade allt möjligt, SKLabelNode, UITextField, UILabel osv osv men alla hade för & nackdelar. UITextField är ju det jag är ute efter, åtminstone när det gäller själva layouten & positioneringen MEN trots att det går att stänga av mycket av user interaction för text fältet så går det inte stänga av HELT & hållet, går fortfarande markera & kopiera text, detta lagret ligger överst i spelet, så jag använder ju en tap för att starta om spelet, tappar man då inom scoreboarden så startar inte spelet om utan istället får man upp UI:n för att markera texten. Sjukt störande.

 GAH!!!!!!!!!11111ettettett
Men nepp, får göra en SKLabelNode för varje användare & lägga till i scenen, men ja, jo, detta fungerar ju som det är tänkt men ibland kanske man vill ha mer än en rad, vilket SKLabelNode inte tillåter så fick nöja mig med en rad för varje score. Hade egentligen viljat ha själva poängen i en annan storlek & position men nepp, går ju inte då, visst, går lägga till fler, i mitt fall hade jag då behövt tre st SKLabelNodes per rad & det orkar jag inte fixa till.
Jag är ju lite bortskämd eftersom jag kommer från PHP, HTML & CSS där samma sak är SJUKT enkelt, tar mindre än en minut att fixa till, med olika fonter, olika text storlekar, olika textfärger osv osv osv osv men i Swift & SpriteKit, glöm det, det är ett evighetsprojekt.
Fixade poängräkningen också så nu får man inte massa extrapoäng om man kraschar in i en pelare på samma ställe som poängräknar grejer är
GAH!!!!!!!!!11111ettettett
Men nepp, får göra en SKLabelNode för varje användare & lägga till i scenen, men ja, jo, detta fungerar ju som det är tänkt men ibland kanske man vill ha mer än en rad, vilket SKLabelNode inte tillåter så fick nöja mig med en rad för varje score. Hade egentligen viljat ha själva poängen i en annan storlek & position men nepp, går ju inte då, visst, går lägga till fler, i mitt fall hade jag då behövt tre st SKLabelNodes per rad & det orkar jag inte fixa till.
Jag är ju lite bortskämd eftersom jag kommer från PHP, HTML & CSS där samma sak är SJUKT enkelt, tar mindre än en minut att fixa till, med olika fonter, olika text storlekar, olika textfärger osv osv osv osv men i Swift & SpriteKit, glöm det, det är ett evighetsprojekt.
Fixade poängräkningen också så nu får man inte massa extrapoäng om man kraschar in i en pelare på samma ställe som poängräknar grejer är