Det är inte långt kvar innan det mesta är inbakat i mitt tema, skall försöka få upp det på themeforest inom kort och idag har jag jobbat mycket på att göra temat så dynamiskt som möjligt, det mesta skall kunna gå att byta ut så att temat kan få så många skepnader som möjligt, användare vill ju ha en personlig sida och så unik som möjligt, hade jag gjort sidan helt statiskt så ser ju givetvis alla likadana ut och det kanske inte alltid är så roligt!
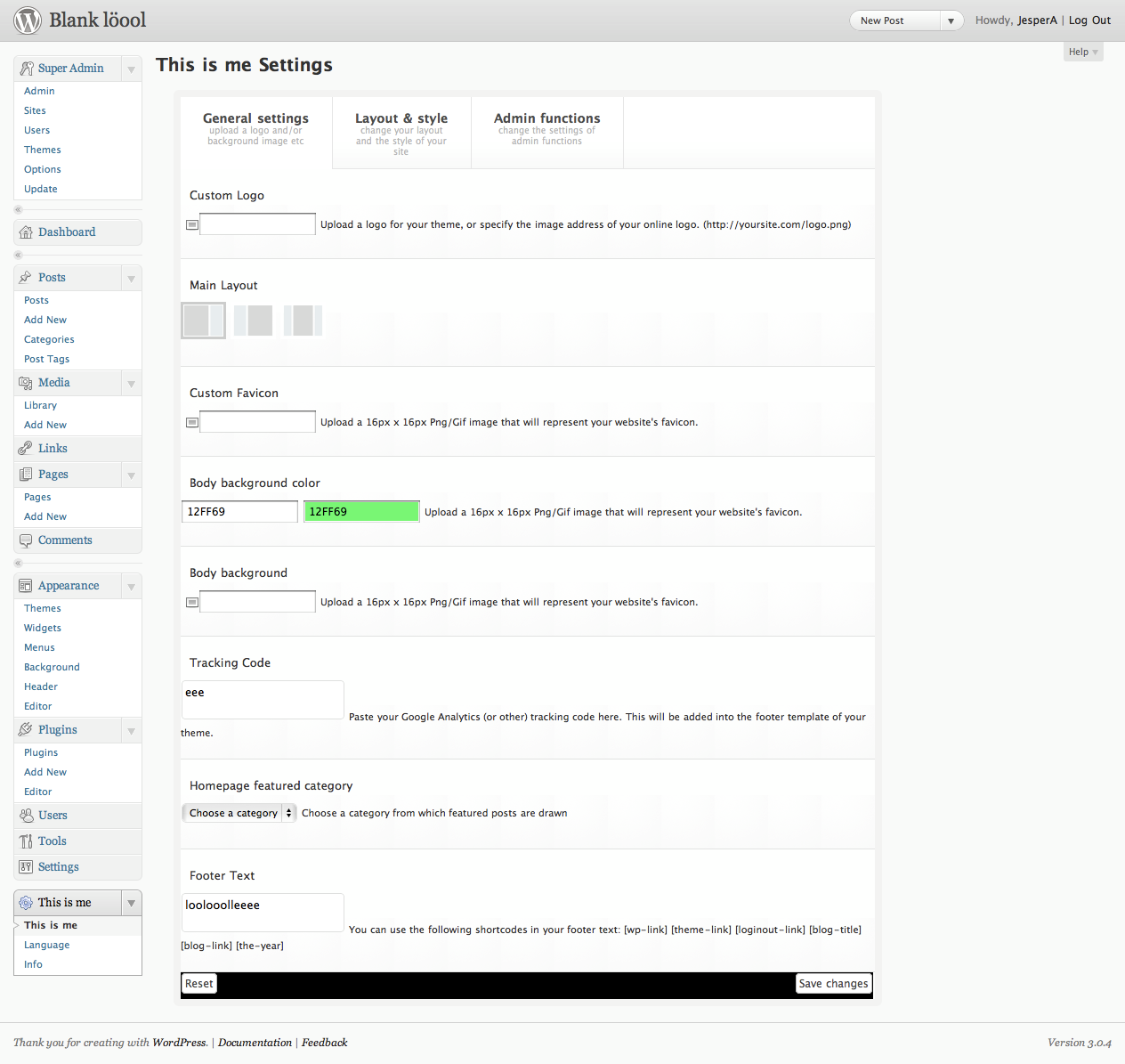
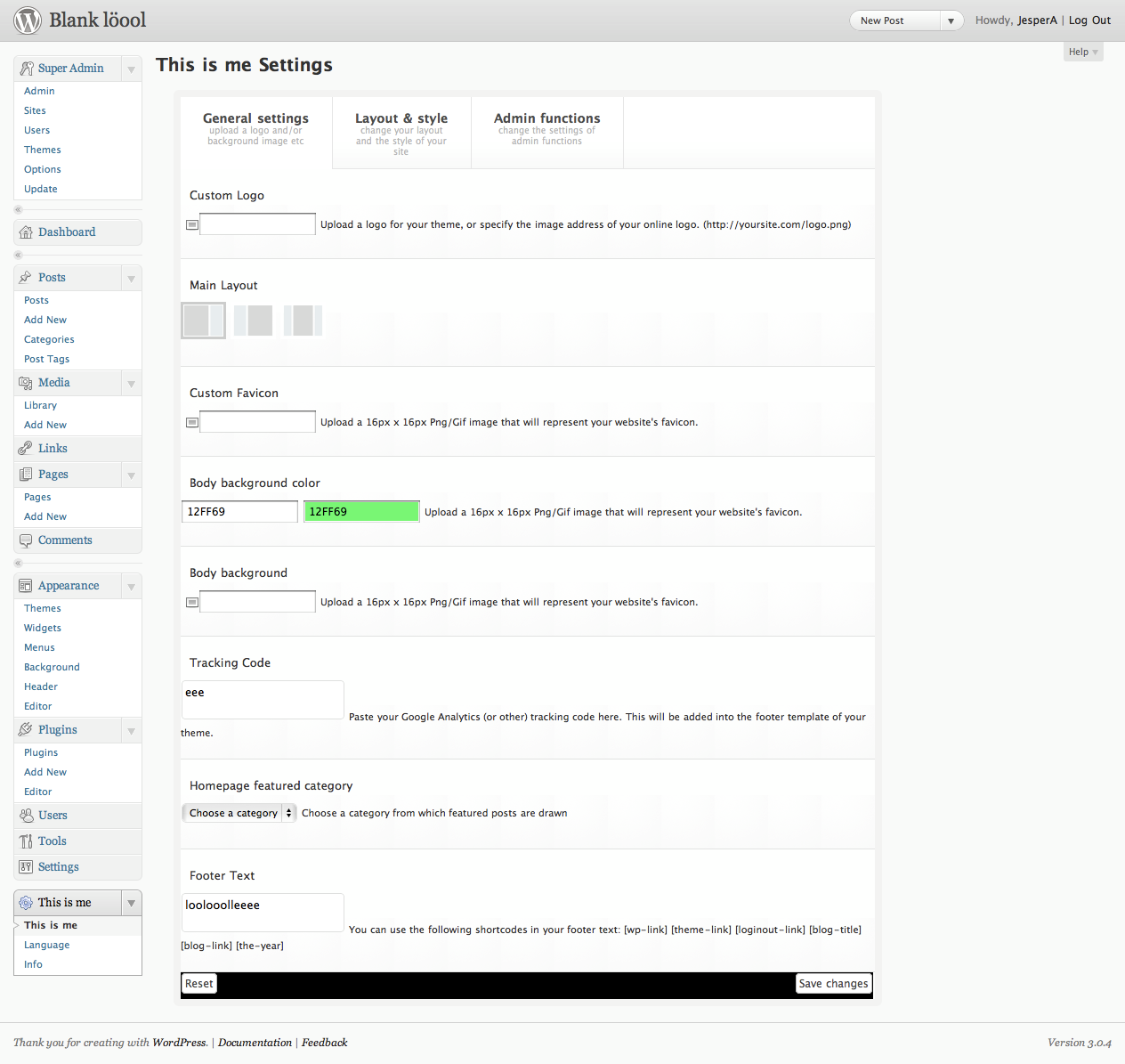
All text, alltså den texten man inte skriver själv, den som följer med temat går att ändra hur man själv vill, när man installerat temat så är det på engelska och med dom orden och meningarna jag själv tycker passar in bäst, men om nu någon skulle vilja skriva något annat så är det fullt möjligt och tar bara några sekunder att ändra, man kan givetvis skriva på ett helt annat språk med!
Bakgrunden går att ändra, jag själv har valt en ganska steril färg på bakgrunden på denna sidan, jag gillar hemsidor som är hyffsat stilrena och utan massa klotter överallt som förvirrar en eller får en att fokusera på annat än innehållet, därför väljer jag ofta monokroma färgcheman så att innehållet får fokus istället för layouten! Detta temat kommer att komma med 4-5 olika standard färgcheman, man kan dock välja en egen bakgrund i samtliga av dessa, antingen till en ny enkel färg eller en bild!
Det går även att välja om man vill ha en header och man kan även här ladda upp en bild och ha som header!
Jag gjorde ett test för att se hur lång tid det tar att byta utseende helt på denna sidan, det tog runt 20 sekunder och inga programmeringskunskaper krävs, det fungerar på exakt samma sätt som att byta bakgrund på datorn, otroligt smidigt!
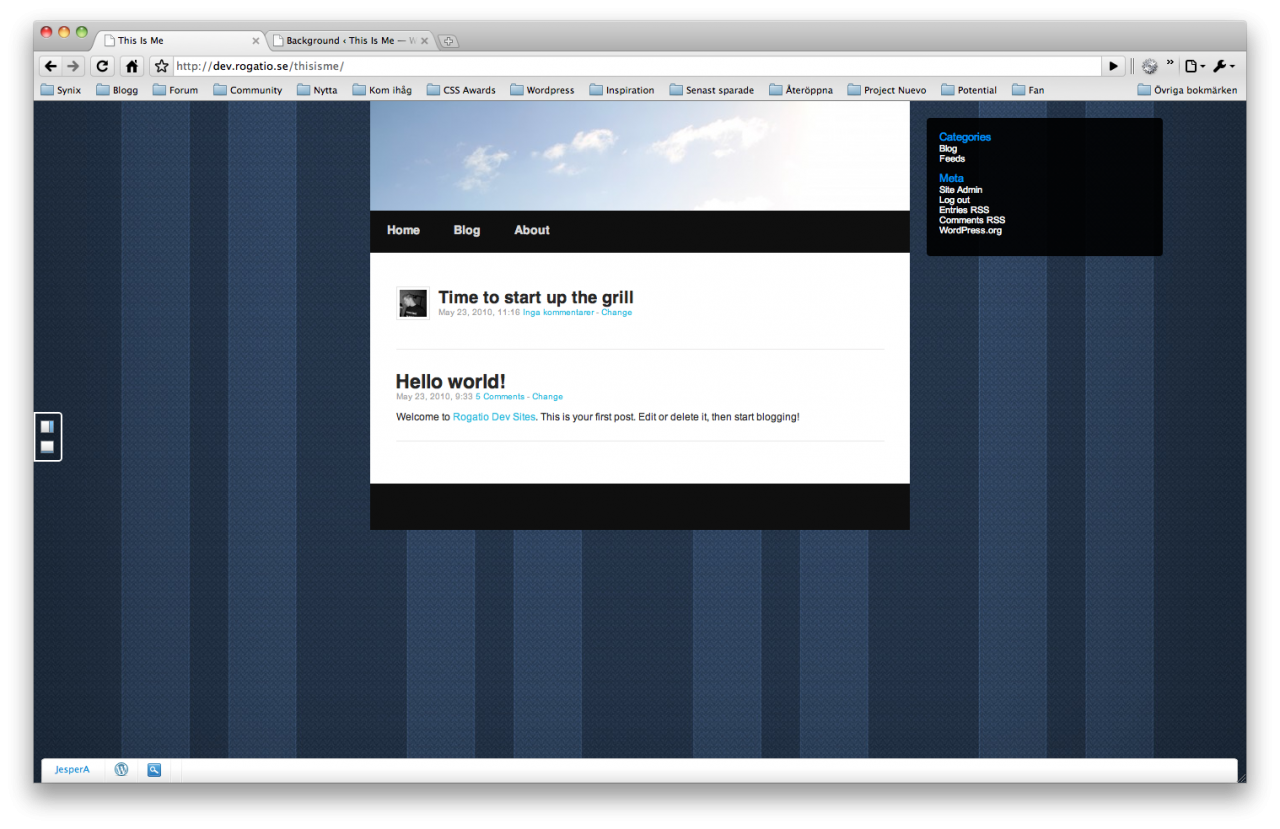
Utgångspunkten, samma som jag har nu:

20 sekunder senare:

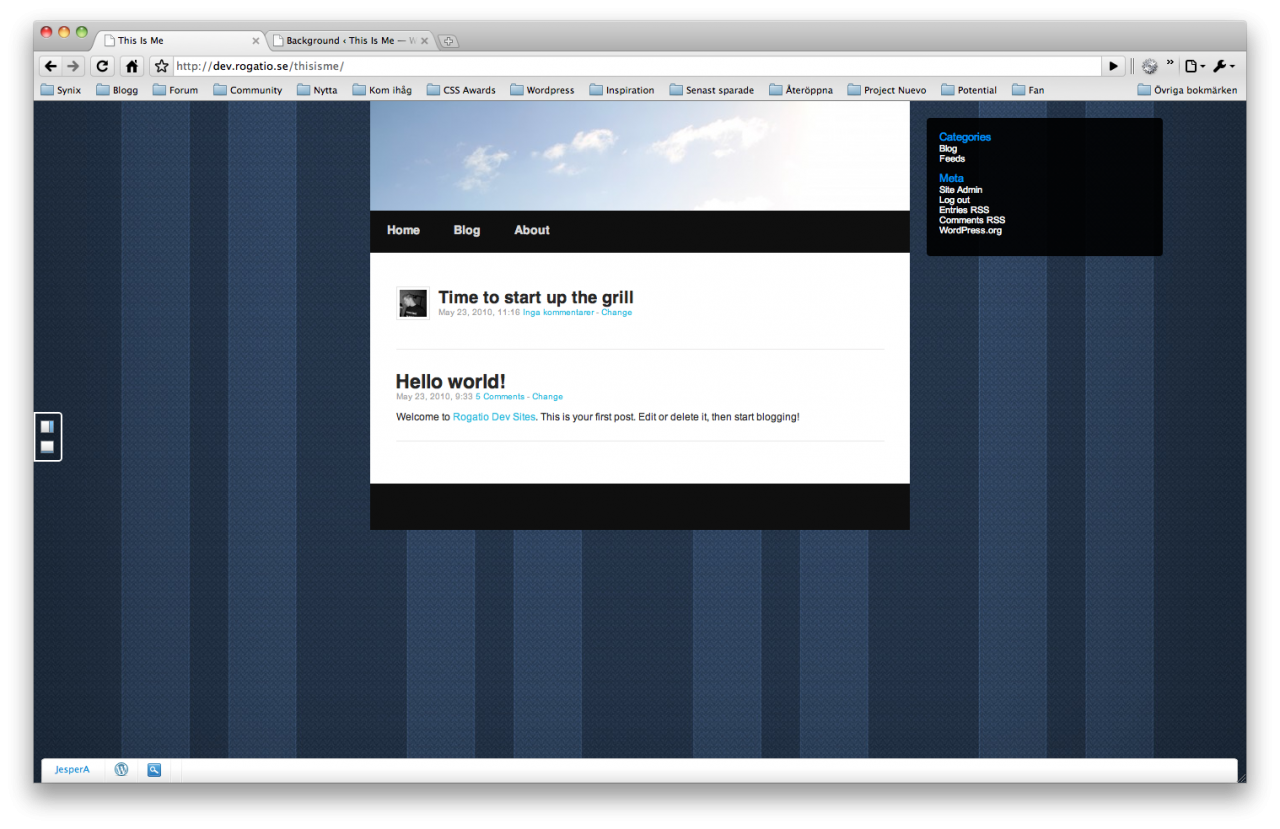
Eller varför inte en annan bild:

Å andra sidan är det en mardröm för mig att koda detta, dels för att det är otroligt mycket kod som skall hållas reda på och dels måste jag hela tiden testa otroligt många olika kombinationer så hemsidan fungerar oavsett vad användaren hittar på, otroligt tidkrävande men det lönar nog sig tillsut, dessutom banar detta vägen för snabb utveckling av kommande teman, har en ganska stort projekt på gång som kommer bli ganska häftigt, avvaktar att prata om det här dock, kommer nog snart ;)